My Blogger blog post/website page has been updated, but the update is not reflected on Google Search Engine via Google Search Console. The post, including its title, description, and HTML, has not been updated in the Google Search Console's 'View Crawled Page' section. What could be the reason?
My Blogger blog post/website page has been updated, but the update is not reflected on Google Search Engine via Google Search Console. The post, including its title, description, and HTML, has not been updated in the Google Search Console's 'View Crawled Page' section. What could be the reason?

1. Crawling and Indexing Delays:
Google doesn't crawl and index the entire web instantly. It can take time for Google's crawler (Googlebot) to revisit your page and process the updates.
- Timeframe: Updates can sometimes appear within a few hours, but it can also take several days or even weeks, depending on Google's crawl schedule for your site and the importance Google places on your content.
2. Google Hasn't Crawled Your Page Yet:
The most likely reason is that Googlebot simply hasn't crawled your updated page since you made the changes.
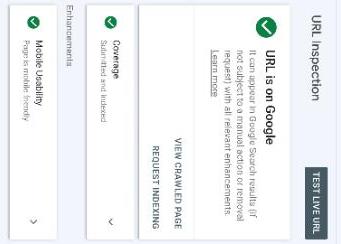
- Solution: You can request indexing in Google Search Console by using the URL Inspection tool. Enter the URL of your updated blog post and click "Request Indexing." This prompts Google to crawl and index the page sooner.
3. Robots.txt File:
Your robots.txt file might be accidentally blocking Googlebot from crawling your page.
-
Check: Review your
robots.txtfile (usually located at the root of your domain, likeyourblog.com/robots.txt) to ensure that it doesn't contain any rules that disallow crawling of your blog post or the entire blog. A line likeDisallow: /your-post-urlorDisallow: /will block Googlebot.
4. Noindex Meta Tag or Header:
A noindex meta tag in the <head> section of your page or a noindex HTTP header can prevent Google from indexing the page, even if it's crawled.
-
Check: Inspect the HTML source code of your blog post (right-click on the page and select "View Page Source" or "Inspect") and look for the following tag:
<meta name="robots" content="noindex">. Remove this tag if it's present. -
HTTP Header: Use a tool like curl or an online HTTP header checker to see if a
X-Robots-Tag: noindexheader is being sent.
5. Canonicalization Issues:
If your page has a canonical tag pointing to a different URL, Google might index the canonical URL instead of your updated page.
-
Check: Look for the
<link rel="canonical" href="[URL]">tag in the<head>section. Ensure it points to the correct, updated URL of your blog post.
6. Duplicate Content:
If Google perceives your updated content as substantially similar to other content on your site or elsewhere on the web, it might not index it or prioritize it for indexing.
- Ensure Uniqueness: Make sure your content is original and provides unique value.
7. Page Quality Issues:
Low-quality content (thin content, keyword stuffing, etc.) can make Google less likely to crawl or index your page.
- Improve Content: Focus on creating high-quality, informative, and engaging content that meets the needs of your audience.
8. Site Structure and Internal Linking:
If your updated blog post isn't properly linked from other pages on your site, Google might have difficulty finding it.
- Internal Linking: Make sure your updated post is linked from your homepage, category pages, or other relevant blog posts. A good site structure helps Google crawl and understand your website.
9. Blogger/Google Glitches:
While rare, there could be temporary glitches with Blogger or Google's systems that are causing the issue.
- Patience: Wait a few days and see if the problem resolves itself.
Troubleshooting Steps:
- Use Google Search Console: Use the URL Inspection tool in Google Search Console to check if Google can access your page and if it has been indexed. Pay attention to any errors or warnings.
- Request Indexing: If the URL Inspection tool shows that the page is accessible but not indexed, request indexing.
-
Check Robots.txt: Verify that your
robots.txtfile isn't blocking the page. -
Inspect Page Source: Look for
noindexmeta tags or canonical tags. - Test with Google's Mobile-Friendly Test: This tool can sometimes reveal issues that prevent Google from properly rendering your page. Mobile-Friendly Test